Web design is among the most sought after skills in the modern tech business. Thousands of developers are constantly looking for new jobs and projects, while all sorts of firms, companies, and organizations need their expertise in order to have a strong website backing up their products and services.
However, there are certain challenges to designing and developing a website. This article is going to serve as an overview of the most common web design problems in 2024, and introduce solutions. If you would like to learn more about web design or maybe get a website for your company, make sure to click here to check out Dilate Digital.
Table of Contents
1. Fonts

img source: medium.com
One of these problems is unclear fonts that often create a lot of confusion. If there are too many different fonts all over the website, people generally dislike it as it lacks cohesion. Less is more with fonts! In addition, most cursive fonts are harder and more challenging to read, so how can people understand the content if they have trouble reading it? A clear solution is to use only those fonts that make the content easily readable and understandable. Keep the general ease of the visitors in mind and make fonts as user-friendly as possible.
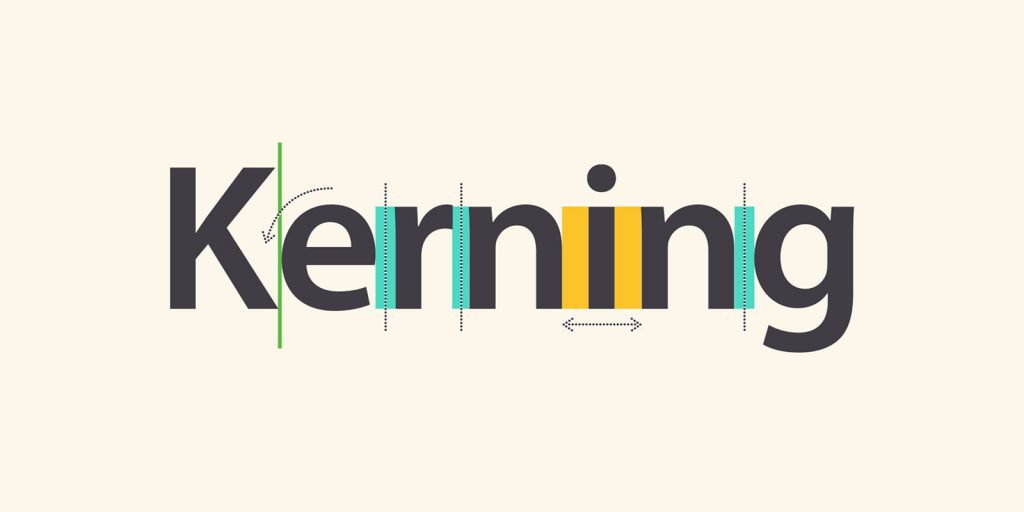
2. Spacing

img source: googleapis.com
Next on the list of design problems is kerning, tracking, and leading. Kerning refers to spaces between characters, tracking is the spacing between words, while leading is the space between lines. These three elements are there to visually structure the text in a way that it is easier and more pleasurable to navigate. They make it more clear what you are trying to say and what message you wish to convey. If they are off, a website may literally be useless. The general rule of web design is to focus on tracking and leading, before focusing on kerning, because tracking is considered as the most important spacing overall. If you have good spacing between letters and groups, it will not ruin your desired idea of a style.
3. Colors

img source: designhill.com
Colors in business and marketing are known to influence customer and user decision making by activating certain aspects of their brains. Colors have a strong grasp of our psychology, which is why many websites aim to use them for their own good. Therefore, if you use weird color combinations that make the background indistinguishable from the logo, you will not have a lot of happy visitors to your website. For a modern feel of a website, think about the target audience. Your website will be rendered ineffective by most of your audience if you fail to provide what they are looking for color- and design-wise. Coloring should also never interfere with readability and navigation on the website, and it has to be consistent throughout all menus and sections. Stick with three to five color palettes.
4. Poor and Unclear Images

img source: squarespace-cdn.com
First impressions of a website come right when that all-important homepage opens. What greets your customers and readers is going to remain with them as the first experience of the whole website. Because of this, images have to be clear and of high quality. Lower quality images that are either too abstract or even worse, irrelevant, may sway away from the viewers right from the start and leave you questioning your choices. Although quality images might be pricey at times, they are well worth it because a top of the line website is nothing without them. This is especially true if the website is meant for selling things, telling a story by describing something, or if it generally relies on visuals. Thinking about the aforementioned problem of colors here as well, the solution is simple. Never settle for low-quality images when designing a website yourself, nor when ordering a design from someone. In addition, do not overuse generic stock photos because nobody really likes them as they are usually deemed fake and untrustworthy!
5. Pop-Ups

img source: wisepops.com
Pop-ups are the scourge of all websites and a great way to repel customers. What would you do if you were greeted with half a dozen pop-ups as soon as you open a section of the website? Lose your mind probably, as does every single person on the internet. Full-screen pop-ups are a definite no, as they block the viewer from seeing the rest of the website. They are generally thought of as spam, and users, therefore, despise them. Furthermore, they are even worse for mobile users. If you care for your viewers, you will turn off them for mobile devices. In addition, if you really want or have to use them on a website, make them valuable and relevant to the topic and content. Do not make them instantly appear and allow the users to first navigate through the website before they are suddenly greeted with something new.
6. Slow Times

img source: flintstudios.co.uk
Here we mean slow website times in general, especially the response times while navigating through the menus, submenus, and other sections. A rule to follow is simple: if a website takes more than 4 seconds to load up the front page, or any other page, it is considered slow. That being said, on a global scale, over 70% of all websites take up to 7 seconds to load, no matter what kind of internet speed the user has.
This problem is largely due to a slow server and/or a poor and unreliable web hosting provider. Sluggish performance and dragging response times are killers of websites, and Google is known to penalize such sites. The server simply has to be of higher quality, especially if the website contains tons of media like videos and pictures. What is more, caching and file compression should also be utilized the right way to help with the overall load of a website. Browser caching helps with loading speeds, while compression removes redundant data from files and makes them smaller on the actual website.
7. Responsive Design
In an age where mobile internet usage has surpassed desktop usage, responsive design has become crucial. If a website isn’t optimized for various screen sizes, it leads to a poor user experience.
To avoid this, web designers should use web design Perth, flexible grid layouts, fluid images, and media queries to ensure the site adapts seamlessly across devices. Additionally, testing on different devices and browsers helps identify any inconsistencies in appearance or functionality.
8. Navigation Issues
Effective website navigation helps users find what they need quickly. Complicated or cluttered navigation menus can frustrate visitors, causing them to leave. To address this, navigation should be clear and intuitive, with main categories and subcategories logically arranged. Using breadcrumbs, a search bar, and clear call-to-action buttons further enhances the user experience by guiding visitors through the website effortlessly.
9. Lack of Accessibility
A website must be accessible to everyone, including people with disabilities. Many websites neglect accessibility, making it hard for people with visual, auditory, or physical impairments to navigate them. To enhance accessibility, designers should follow guidelines like the Web Content Accessibility Guidelines (WCAG), which include providing alt text for images, using high contrast colors, enabling keyboard navigation, and ensuring videos have captions. An accessible website not only broadens the audience but also enhances the site’s reputation.
Takeaways
As you can see, it is challenging to design a quality website since there are many things that can go wrong. These were only some of them, as there is hardly enough time or space to even mention all. It could be said that a web designer should think about the viewers at all times while trying their best to promote the brand they are developing the website for. Of course, it is much easier said than done, but what isn’t?!
To avoid these common web design problems, hire the best web designer here: https://thomasdigital.com/hire-web-designer/