Working in the tech industry implies the use of modern and advanced tools that exist to make your development, programing, and coding processes easier and more efficient. The jobs that experts perform and the tasks that make up their daily working hours are too complex to be done on aged programs and with old technology which is why you constantly need to upgrade your infrastructure. Otherwise, the competition will overtake you and you will lose a bunch of tour long time clients and potential new customers.
To prevent this, you first have to know about the newest tools on the market and then get the ones that would elevate your development process to new heights. However good you are currently doing there will eventually be a novelty item you will have to get or suffer the aforementioned consequences of not keeping up with the times. Right here and now we will tell you about the most useful UI/UX design tools that will simplify your daily routine and make you do more and easier.
Table of Contents
1. Wondershare Mockitt
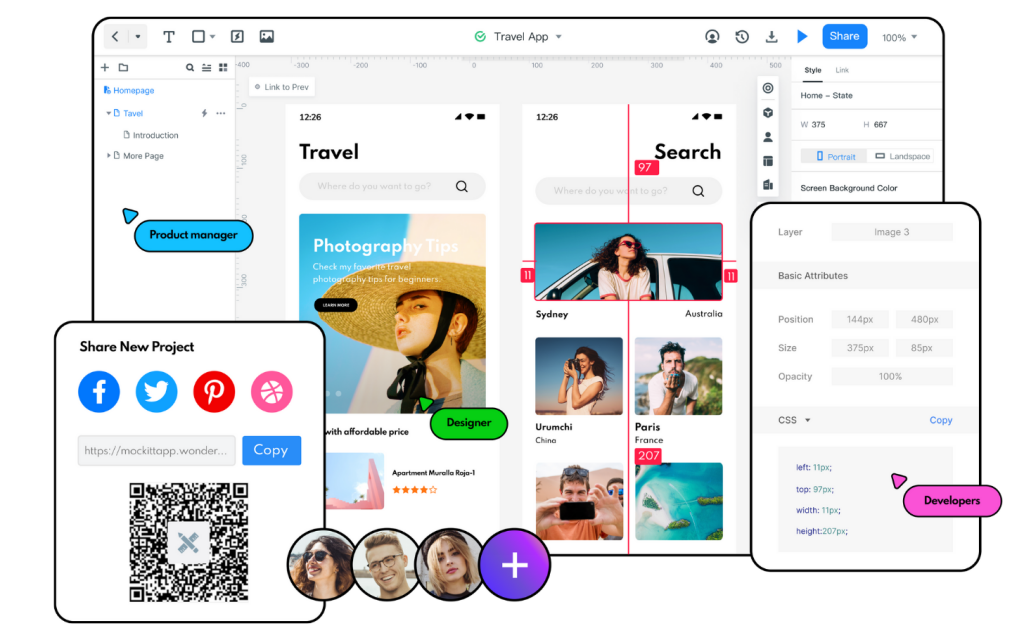
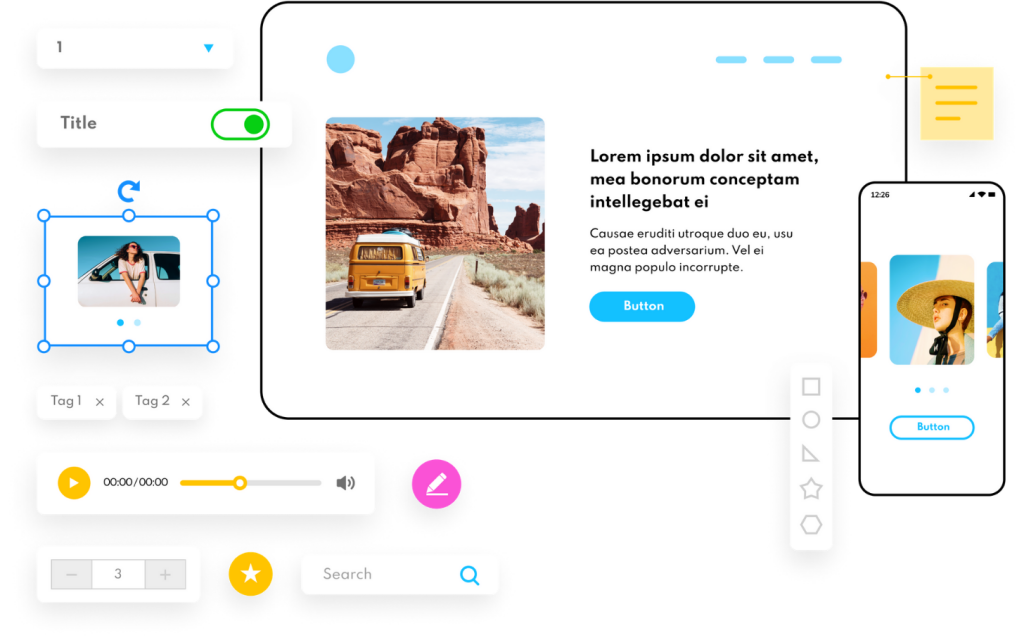
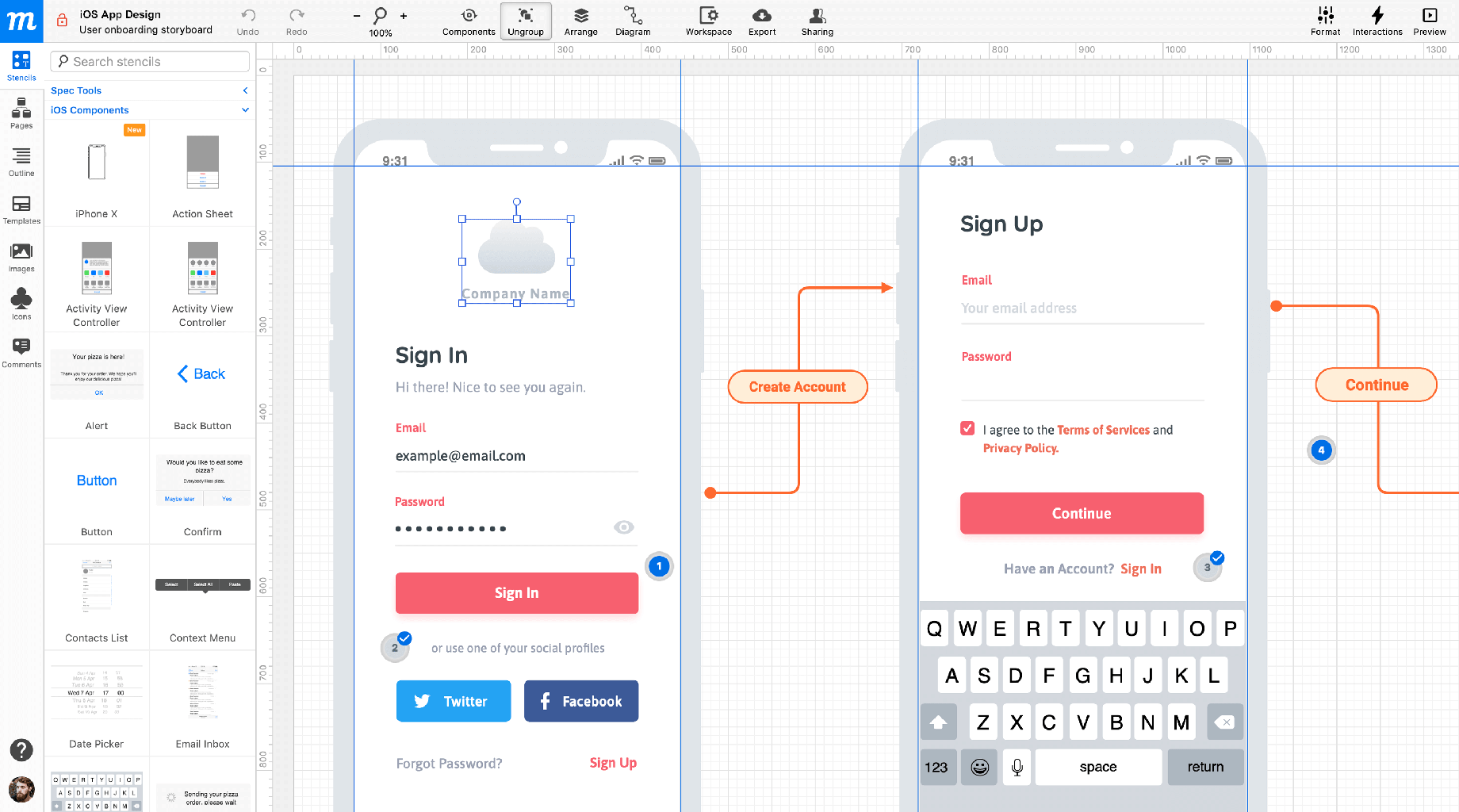
We will start things off with an amazing online design platform that is capable of handling all of your UI/UX needs. From creating prototypes and vector designs to handling your flowchart and wireframe needs, whatever interaction you require this platform can do it. Creation of web, software, and app designs is easy if you have the necessary tool at your disposal and this option definitely fits the bill.
Mockitt is three tools in one. The first is the prototyping tool that will help you design interactive prototypes that will easily highlight whatever kind of concept you have and wow your clients. Some of the features you can use here include drag and drop options for prototypes and wireframes that are very easy to use, an extensive library of templates (500+), widgets, icons and symbols (5000+), and components (600+), and last but not least, intelligent advanced dynamic solutions like charts and data screens. Many UI/UX consultants like this use it.
The second tool is design and it is amazing for the creation of pixel perfect icons as well as scalable vector graphics. This feature of Mockitt is powerful and diverse and not at all repetitive like some of the competing tools are. Real-time collaboration is great with it, you will easily work with vector, Bezier curve, and Boolean, and import your design from sketches.
Lastly, we have the flowchart tool that is going to showcase the progress and flow of your entire design through screens and make the overall communication more efficient and clear. Importing of prototypes as flowcharts is a breeze and the flowchart makers are quite simple to use. You will never again have to spend a lot of time explaining the prototype and its processes thanks to the visual mapping and diagramming tools. To learn more about Wondershare Mockitt, make sure to check out https://mockitt.wondershare.com.
Wireframing Tools

img source: moqups.com
2. Moqups
Moqups is a tool that is used to create mockups, prototypes, and wireframes, and it provides the user with different stencils for any project. Customization options are better than average and you can change each little component including icons, text sizes, colors, and much more.
3. Wireframe
Wireframe is another wireframing tool that comes equipped with a minimalist and therefore easy to use and navigate interface. Since it is so basic and simple, there are no overly complex features but the required minimum for easy creation of wireframes are more than enough. Whenever you create one you also get a sharable, unique URL for it.
4. Various Others
Pencil is a GUI prototype tool and an open-source one that is easy to install and use. For simple wireframing needs look no further. Balsamiq is no different as it is able to emulate your whiteboard sketches and offer highly effective solutions for powerful prototypes. Other tools to check out include PowerMockup, Mockuplus, and UXPin.
5. Lunacy
Lunacy is a free design app known for real-time collaboration. It allows you to do everything from wireframing to basic prototyping, as well as other tools in this list. Although Lunacy is completely free, its features were designed to work efficiently whether you’re working with vector graphics or photo editing.
A/B Testing Tools

img source: blog.hostseo.com
5. Desinion
In case you are not sure if your project is what your client wants to see, this testing tool will allow you to evaluate this and ask them questions regarding their satisfaction levels and happiness with your current work. Debates is the main feature it offers and you can embed the designs on the website and have the users involved in the whole design and development process. Private databases you can make are also sharable.
6. Visual Website Optimizer
Another simple but strong tool, it will make your A/B testing a walk in the park. Multivariate testing and split URL testing are two of its most used features while revenue analysis and segmentable reports are fan favorites as well.
Usability Testing Tools

img source: 360techedu.com
7. Loop11
No HTML experience needed or required, this extremely simple testing tool is very useful and practical. Each user has a choice of using ready-made templates or creating their own themes to use. Multiple ways exist in which you can invite participates to the test and send lists based on social media or even make popups on your own website that will locate users who are interested.
8. UXtweak
The main goal of this tool is to help each developer make the website more effective, useful, and intuitive. It does it by conducting usability studies that are driven by tasks. This testing tool also comes equipped with tree testing, card sorting, questionnaires, and analysis and observation solutions. All of this information will help you learn how the visitors reach to the website and any changes you make, crucial feedback to your type of work.
9. Crazy Egg
To finish things off, here is a tool that will give you all the help you need to make the web page you are tasked with more conversion friendly. This is an often overlooked part of the development and design process, but it really has to be more important. If you want to get the UX part of the whole operation right and have the client happy, use Crazy Egg and the pros from the strategy and usability fields will analyze your work, sending you their feedback you can later use to make critical changes.